After a long blogging hiatus, I recently decided to switch over my custom Django blog to a static site generator, following the trend that many others have started. What made the switch so appealing, going from a full-featured blogging engine to a simple static site generator, was that I could write my blog entries in a text editor of my choice and keep everything under version control with Git. A simple push to the production server would serve my static pages up via Nginx, which in the end would take up far less resources and memory than a Django-powered blog application or even Wordpress. So with that, I decided to search for a static site generator that would suit me. I did some research and narrowed my choices down to three static site generators:
Jekyll is the creation of @mojombo, in which he refers to it as “Blogging Like a Hacker” as he so eloquently put it in his article. He pretty much hit the nail on the head; blogging becomes a bit of a hassle when you use a complicated blogging engine like Wordpress and the likes. Many are using Jekyll and seem to be very happy with it.
In the end, I decided to go with Growl. I chose Growl because it was pure Python, had support for Jinja2, and was extremely lightweight with few dependencies. I decided not to go with Jekyll, arguably the most popular static site generator currently out there, because I wasn’t too fond of the templating language. Also, I decided not to go with Hyde simply because I prefer Jinja2 over Django templates, which is utilized in Hyde.
Growl is written by Rico Schiekel and “shamelessly stole some really cool ideas from Jekyll”, which is absolutely awesome in my opinion. I think it’s great that software can be created from borrowing the best parts of other pieces of software, regardless of language.
This blog is written and compiled with a slightly modified version of Growl. So far, I’m loving the writing process:
- Write the article in Emacs
- Commit to Git repository
- Rsync the changes to my production server
- …and that’s it!
You can find out more about Growl by reading its documentation. Here are some of the main features of Growl:
- Pages and posts have a YAML header
- Pages and posts are written in Markdown
- Layouts are written in HTML and Jinja2
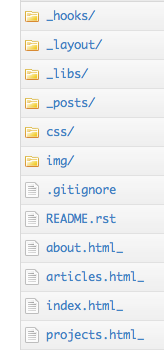
The basic structure of my blog looks something like this:

_hookscontains Python scripts that extend Growl_layoutcontains the basic layouts for your site_libscontains any third party libraries you want to use_postscontains all the postscssandimgcontain all the stylesheets and site media, respectively
All files that end with an underscore, such as index.html_ for
example, get processed by Growl as a page. All processed pages and media
assets get dumped in the deploy directory, which serves up your static
site.
Posts need to be named in the following structure:
2011-01-18-new-blog-platform.md2
When the posts are processed by Growl, the date 2011-01-18 gets parsed
and the directory structure is created -
http://jontourage.com**/2011/01/18/new-blog-platform/**
As for the post content itself, it simply is a mix of YAML and Markdown. Here’s an example of what a post header looks like:
---
layout: post
title: New Blog Platform
publish: false
---
And the rest of the post is just Markdown! When I’m done writing the article, I simply push to GitHub and sync up the production server using a rsync hook:
$ growl.py --deploy jontourage
And that’s it! You can checkout my blog and the structure in more detail here.